출처 :
http://graphicalerts.com/20-best-jquery-slideshow-image-photo-gallery-plugins/
Photo Gallery, picture gallery, or slideshow are the best way to showcase your images / photos to your readers. This post is a showcase of 20 best jQuery slideshow / photo gallery plugins .
20 Best jQuery Slideshow / Photo Gallery Plugins

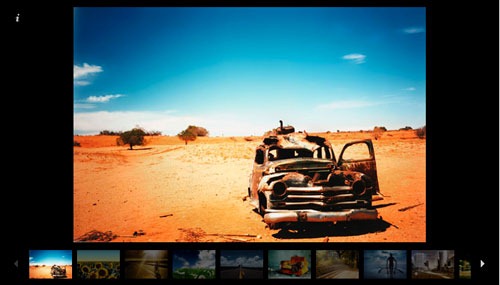
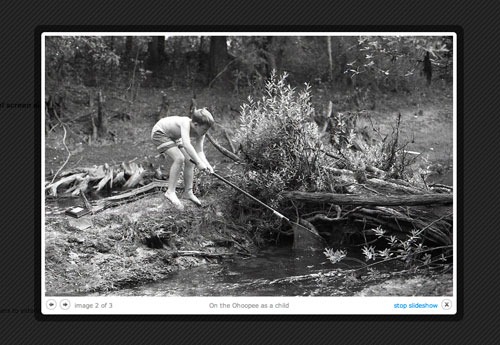
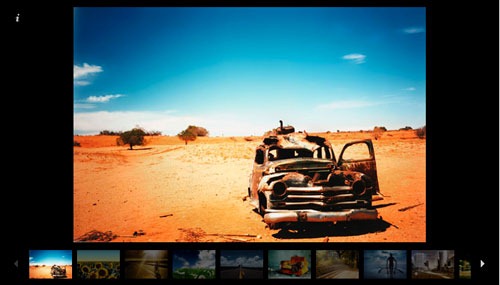
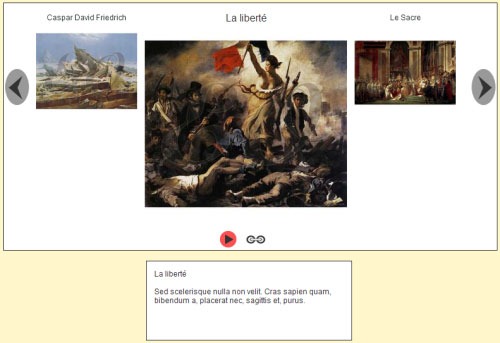
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project.

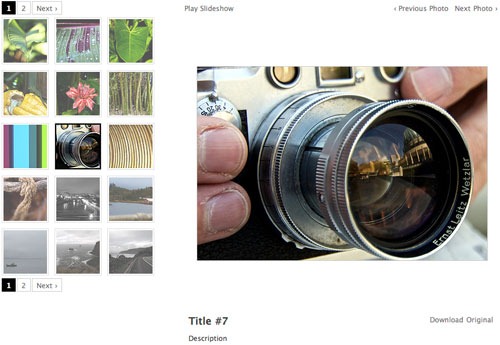
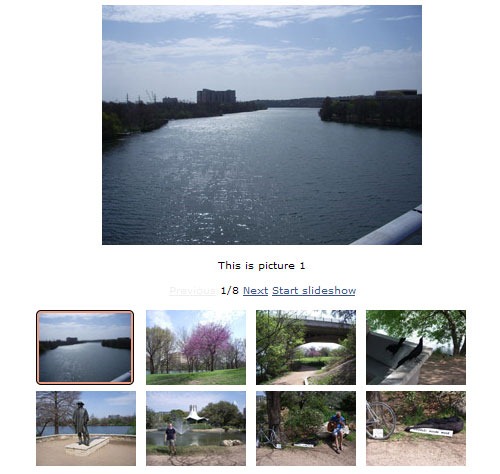
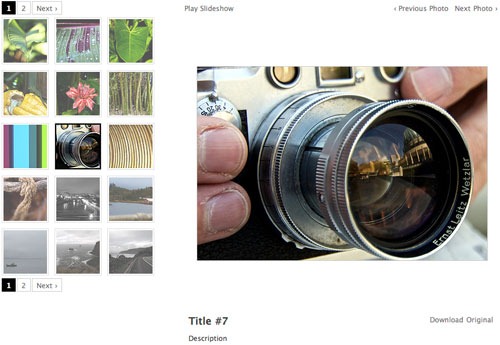
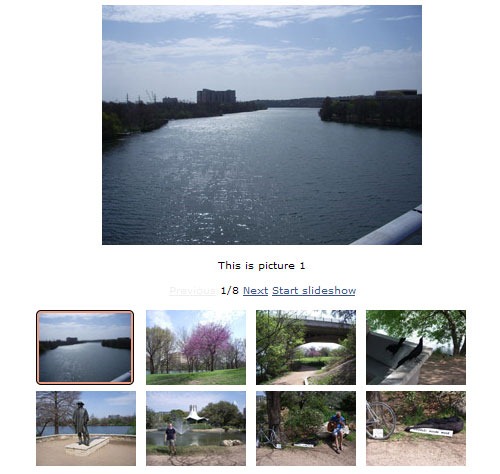
Galleriffic is a jQuery Slideshow plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.

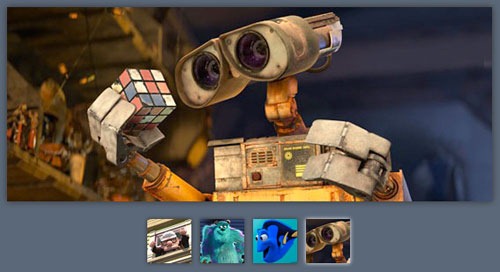
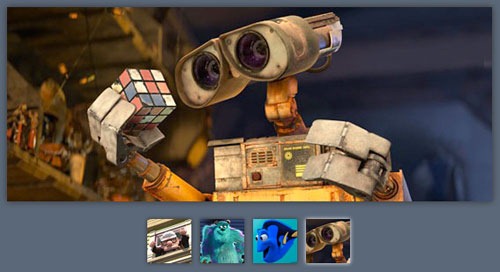
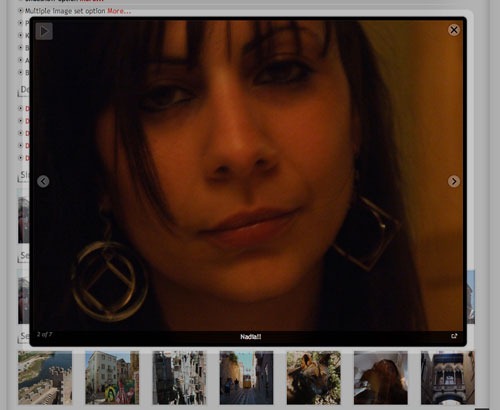
Nivo Slider is a lightweight jQuery Slideshow plugin for creating good-looking image sliders.

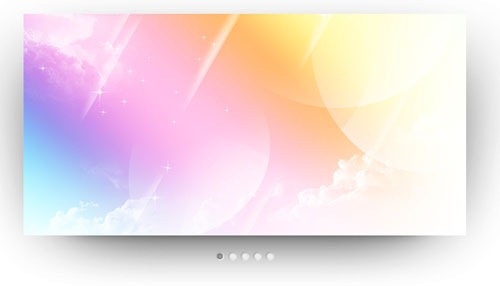
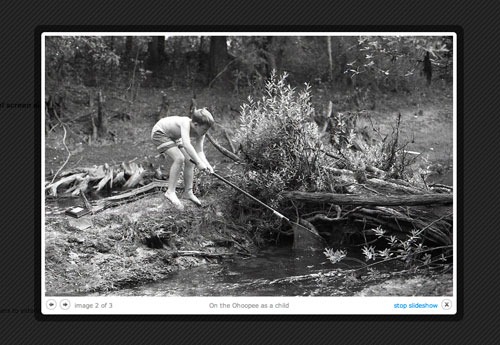
AviaSlider is a jQuery Slideshow plugin with very unique transition effects.

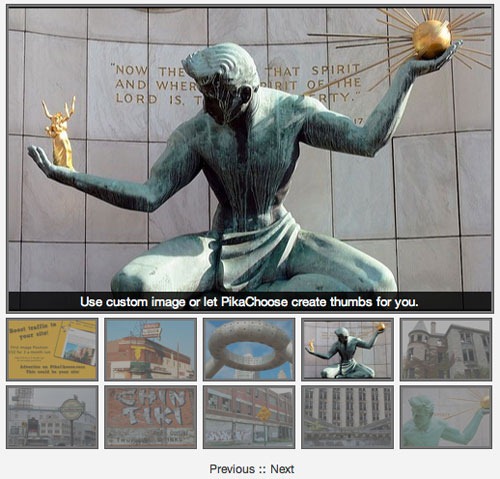
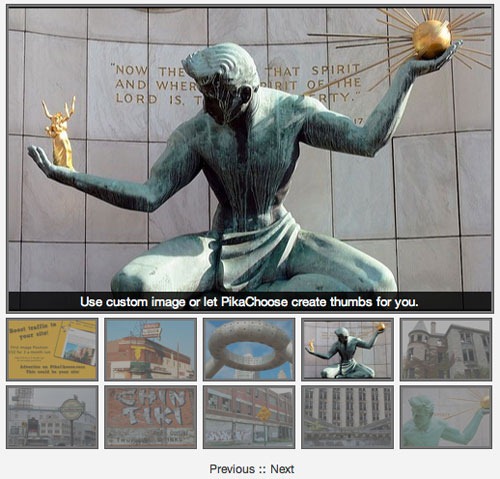
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play.

Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw.

SpaceGallery is onother cool jQuery Slideshow plugin display Your images.

jQuery Gallery Scroller (jqGalScroll) takes list of images and creates a smooth scrolling photo gallery scrolling vertically, horizontally, or diagonally.

jQuery Lightbox clone, pretty similar to original Lightbox with few another features and full documentation.

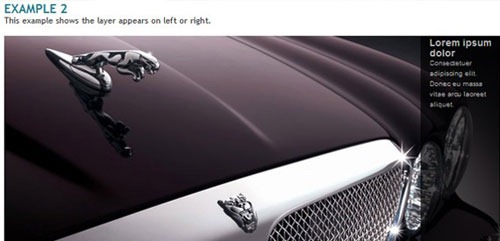
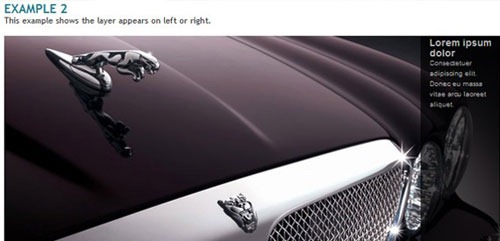
JQuery Slideshow with three different features and displaying sides, fully customizable sizes, delay speed and with good documentation.

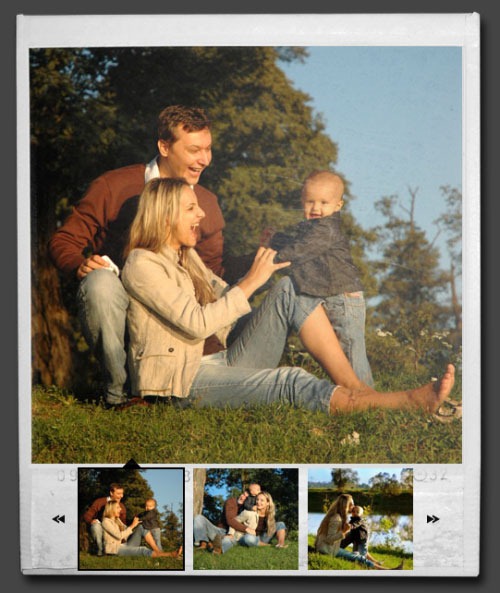
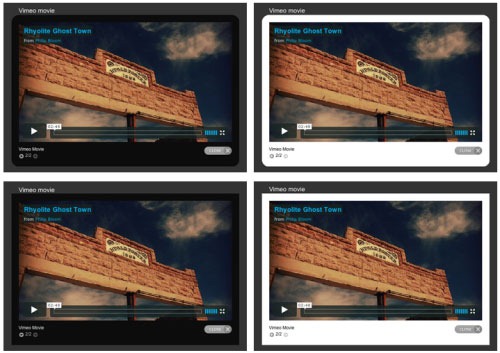
This is a cool jQuery Slideshow Plugin to show images as gallery

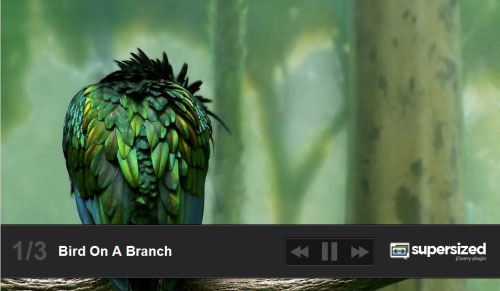
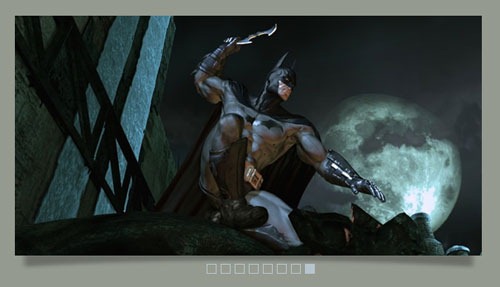
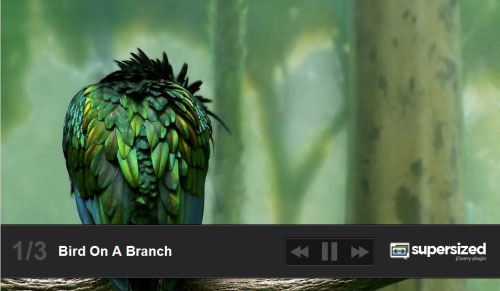
Supersized is an image gallery built by BuildInternet.com and it is able to slideshows the images with full screen.

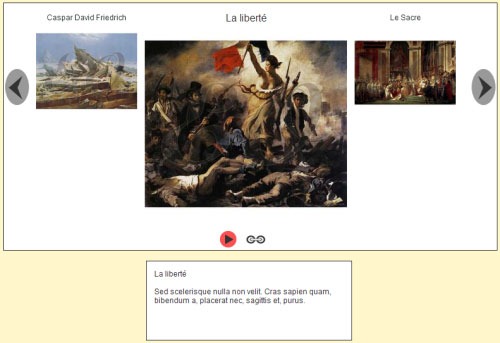
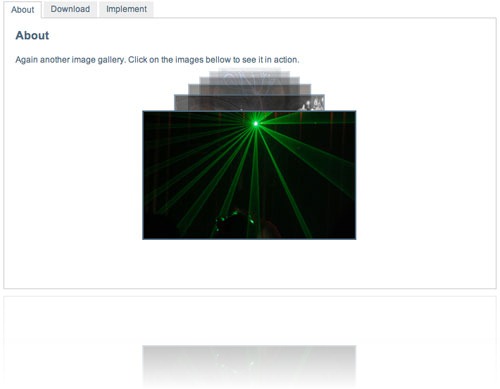
EOGallery is a web animated slideshow gallery made with jQuery.

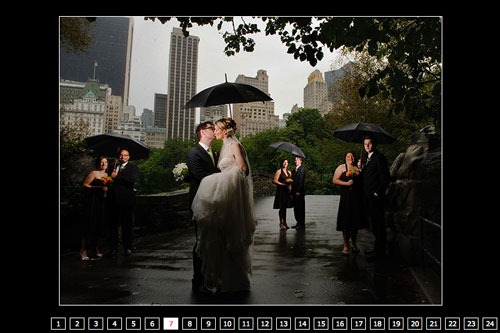
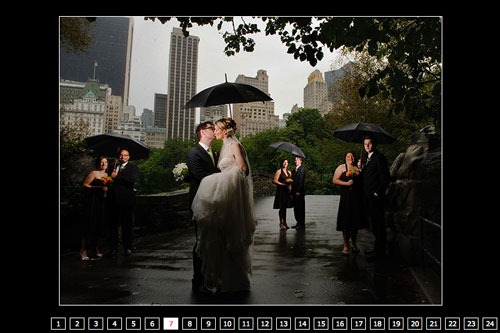
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired.

Pirobox is lightweight jQuery Lightbox script.

CrossSlide is a jQuery plugin implementing some common slide-show animations, traditionally only available via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (that is, a lot!)


jQuery Image Slider with Unique Effects.

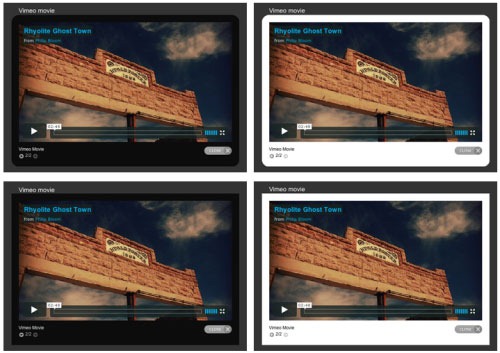
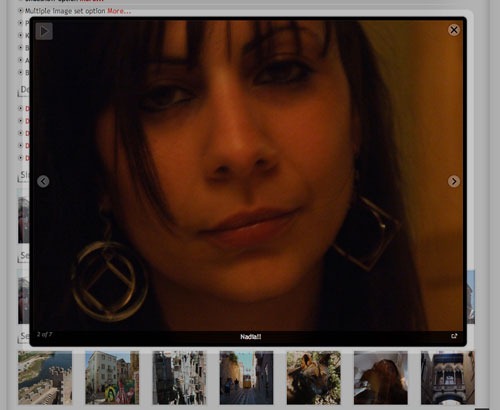
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery.

Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scroling to distinct steps. As the name of the plugin hints, scrolling is smooth.
Related posts:
- 20 Awesome jQuery Lightbox Plugins Share jQuery is a powerful tool in the hands of developers and some even call it a flash killer as...
- 25 Beautiful Examples of CSS and jQuery Drop down Menu Tutorials Share Here you will find 25 high quality CSS and jQuery drop down menu examples or just multi level menu...
- 21 Best jQuery Tooltip Plugins, Demos, Examples & Tutorials Share Today we are posting some attractive, Handy and useful jquery Tooltip plugins for your new projects. If the tooltip...
- 50 best photoshop photo effects tutorials Share I’ve collected 50 best Photoshop photo effects tutorials that will inspire and help you to master Photoshop photo effects...
- 40 Beautiful Examples of Ajax CSS forms styling Share Forms are an important part of every website. It can be as simple as getting subscribed to website RSS...